For one of my projects I needed a tool to automatically monitor specific values (number of comments/downloads etc) on web pages. After seeing this article on Hacker News I thought that it would be interesting to write the tool with NodeJS myself.
Features
- Monitor the value of a specific element based on a CSS Selector
- Alert for changes on said element
- Default URL/selector or dynamic as command line arguments
Prerequisites
- NodeJS & NPM
- A URL
- A CSS Selector (see below how to find it)
Setup
jsdom
In order to fetch the page’s HTML and select the element by a CSS Selector we are going to use jsdom. jsdom can parse HTML from a string, file or in our case a URL and then expose a window variable similar to the one we have on the browser.
So lets install jsdom by running:
1 | $ npm install jsdom |
CSS Selector
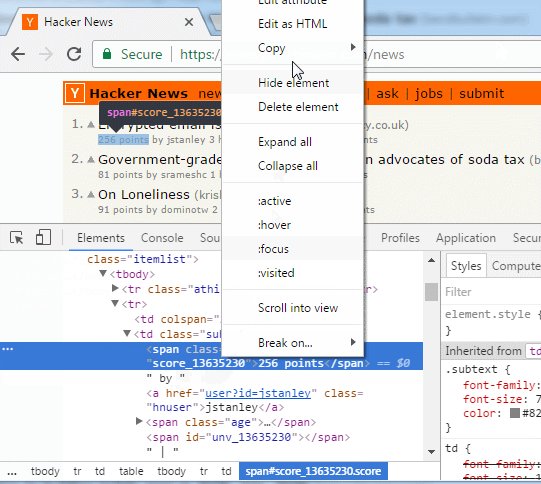
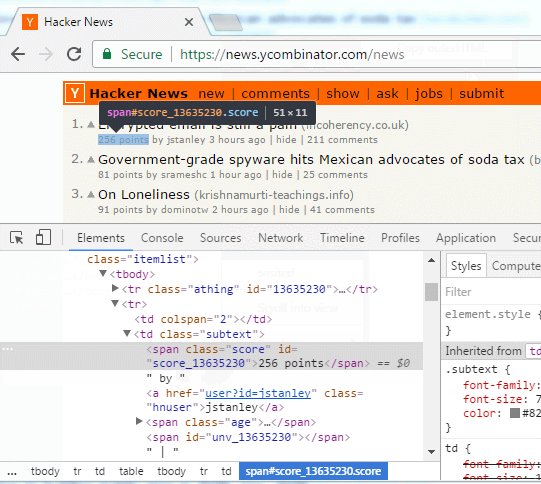
Finding a unique CSS Selector for a page’s element is quite easy by using our browser’s developer tools.

Code
Now that we have everything we need, create index.js and lets jump into code.
jsdom & variables
First we will include jsdom and declare our basic variables
1 | const jsdom = require("jsdom"); |
checkValue function
Now lets create a function that gets the html and finds the value we want.
We will pass two arguments to jsdom, the HTML’s source(our url) and a callback function. In the callback we have access to the window object so it’s easy to extract the value with native DOM methods.
1 | function checkValue() { |
Handling the new value
Now that we have the value we have to decide what to do, there are 3 possibilities:
- It’s the first time we checked the value, lets print it
- The value changed from the last time we checked it, lets print both old and new values
- The value didn’t change, do nothing
Lets write it into code and add it into our callback
1 | function checkValue() { |
Exiting on error
If jsdom returns an error lets print it and stop the program
1 | ... |
Repeating the check
The checkValue function is ready, lets make it run repeatedly with setInterval().setInterval() will wait the specified delay before the first call so we will invoke the function manually for the first time.
1 | ... |
Our code so far
1 | const jsdom = require("jsdom"); |
Lets run it with
1 | $ node index |
After a while you should see something like
1 | The value is 326 points |
Checking if the url contains the ‘http://‘ prefix
In order for jsdom to treat our string as a url and fetch the HTML we have to make sure that the ‘http://‘ or ‘https://‘ prefixes are included.
1 | ... |
Dynamic url/selector from command line arguments
In node we can find the arguments at the process.argv array, the first 2 values will be node and index(from index node) so our values will be on the last 2 items([2] & [3]).
1 | ... |
Now we can override the default url/selector when starting the program
1 | $ node index "https://example.com" "#someSelector" |
Final code
1 | const jsdom = require("jsdom"); |
Closing
You can find the final code with comments on the GitHub repo. Future improvements will probably be a frontend that gets updated on changes via sockets(already under development) and simultaneous checking of many webpages.